|
Dimensione: 4678
Commento: spostata
|
← Versione 14 del 05/01/2023 21.03.13 ⇥
Dimensione: 6721
Commento:
|
| Le cancellazioni sono segnalate in questo modo. | Le aggiunte sono segnalate in questo modo. |
| Linea 3: | Linea 3: |
| #LANGUAGE IT [[BR]] ||<tablestyle="float:right; font-size: 0.9em; width:30%; background:#F1F1ED; margin: 0 0 1em 1em;" style="padding:0.5em;">'''Indice'''[[BR]] [[TableOfContents(1)]]|| |
#LANGUAGE it <<BR>> <<Indice(depth=2)>> <<Informazioni(forum="https://forum.ubuntu-it.org/viewtopic.php?f=46&t=631491"; rilasci="18.04 20.04 22.04")>> |
| Linea 8: | Linea 9: |
| Glade è un potente strumento '''RAD''' ('''R'''apid '''A'''pplication '''D'''evelopment) per la creazione di interfacce del toolkit GTK+ 2 e per il desktop GNOME 2 in modo semplice e veloce. Le interfacce disegnate con Glade vengono salvate in un file XML che rende facile l'integrazione con molti linguaggi, tra cui Python. !PyGlade è stato sviluppato per rendere utilizzabili le interfacce senza problemi e con poco codice. |
'''Glade''' è un potente strumento '''RAD''' (Rapid Application Development) per la creazione semplice e veloce di interfacce in modo '''[[https://it.wikipedia.org/wiki/WYSIWYG|WYSIWYG]]''' del toolkit '''GTK+ 3''' e per il desktop '''[[AmbienteGrafico/GNOME|GNOME]]'''. Le interfacce disegnate con '''Glade''' vengono salvate in file '''XML''' che possono essere usati con molti linguaggi, fra cui '''C''', '''C++''', '''[[Programmazione/CSharp|C#]]''', '''Vala''', '''[[Programmazione/Java|Java]]''', '''Perl''', '''[[Programmazione/Python|Python]]''' e altri. {{{#!wiki note Inizialmente la libreria '''libglade''' permetteva di leggere questi file dinamicamente (cioè in fase di esecuzione). '''!GtkBuilder''' (incluso in '''GTK''') ora sostituisce '''libglade'''. }}} {{{#!wiki tip '''Glade''' al momento non supporta '''GTK 4''', ma dal 2021 è in sviluppo un nuovo software per '''GTK 4''' chiamato '''[[https://gitlab.gnome.org/jpu/cambalache|Cambalache]]'''. }}} |
| Linea 12: | Linea 21: |
| È possibile installare Glade e !PyGlade con [:AmministrazioneSistema/Synaptic:Synaptic] o da shell con il seguente comando:{{{ apt-get install glade-gnome python-glade |
Sono disponibili tre modalitàità di installazione: * '''Da repository:''' [[AmministrazioneSistema/InstallareProgrammi|installare]] il pacchetto [[apt://glade|glade]]. * '''Pacchetto snap:''' consultare [[AmministrazioneSistema/InstallareProgrammi/PacchettiSnap|questa guida]]. * '''Pacchetto flatpak:''' consultare [[AmministrazioneSistema/InstallareProgrammi/PacchettiFlatpak|questa guida]]. = File d'esempio = Di seguito il contenuto di un file `exemple.glade`, il quale descrive una semplice finestra con un testo scritto al centro e un pulsante in basso:{{{ <?xml version="1.0" encoding="UTF-8"?> <!-- Generated with glade 3.22.2 --> <interface> <requires lib="gtk+" version="3.0"/> <object class="GtkWindow" id="window1"> <property name="width_request">300</property> <property name="height_request">100</property> <property name="can_focus">False</property> <signal name="destroy" handler="onDestroy" swapped="no"/> <child type="titlebar"> <placeholder/> </child> <child> <object class="GtkBox"> <property name="visible">True</property> <property name="can_focus">False</property> <property name="orientation">vertical</property> <child> <object class="GtkLabel" id="label1"> <property name="visible">True</property> <property name="can_focus">False</property> <property name="label" translatable="yes">Glade è tuo amico</property> </object> <packing> <property name="expand">True</property> <property name="fill">True</property> <property name="position">0</property> </packing> </child> <child> <object class="GtkButton" id="button1"> <property name="label" translatable="yes">Cliccami</property> <property name="visible">True</property> <property name="can_focus">True</property> <property name="receives_default">True</property> <signal name="clicked" handler="onButtonClicked" swapped="no"/> </object> <packing> <property name="expand">False</property> <property name="fill">True</property> <property name="position">1</property> </packing> </child> </object> </child> </object> </interface> |
| Linea 16: | Linea 79: |
| = Integrazione negli script = | {{{#!wiki tip Questo file verrà utilizzato come esempio di partenza per i prossimi esercizi, quindi può essere salvato in una cartella a piacere, insieme ad altri file con il codice necessario per i successivi esercizi. }}} = Glade con Python = Verrà utilizzato '''[[https://pygobject.readthedocs.io/en/latest/|PyGObject]]''' (incluso in Ubuntu 18.04 e successivi), un modulo che consente di accedere a librerie basate su '''GObject''' (come '''GTK+ 3''') all'interno di '''Python'''. |
| Linea 19: | Linea 88: |
| Visualizzare una GUI è davvero molto semplice: è sufficiente mettere il file .glade creato dall'editor in una directory nota e scrivere il seguente codice:{{{#!python import gtk import gtk.glade # Genera e visualizza la finestra gtk.glade.XML('example.glade') # Attendi fino a quando la finestra non viene chiusa gtk.main() |
Per caricare il file è necessario un oggetto `GtkBuilder`:{{{ builder = Gtk.Builder() builder.add_from_file("example.glade") |
| Linea 27: | Linea 93: |
| ''Visualizzazione di una finestra'' sostituendo opportunamente `example.glade` con il file XML contenente la GUI. |
La seconda riga carica tutti gli oggetti definiti in `example.glade` nell'oggetto `builder`. Per accedere agli oggetti va usata la funzione `builder.get_object`. Ad esempio, per l'oggetto `window1`:{{{ window = builder.get_object("window1") }}} |
| Linea 31: | Linea 100: |
| Anche la gestione dei segnali non necessita codice particolare perché può essere programmata con Glade come mostra questo screenshot: | |
| Linea 33: | Linea 101: |
| attachment:segnali.png | La gestione dei segnali non necessita di codice particolare, poiché può essere programmata con '''Glade''', come mostra la seguente immagine: |
| Linea 35: | Linea 103: |
| ''Fig.1: Gestione dei segnali in Glade'' | <<Immagine(./segnali_button.png)>> |
| Linea 37: | Linea 105: |
| Per fare in modo che i segnali vengano gestiti correttamente, è necessario creare tutte le funzioni collegate ai segnali e chiamare il metodo `signal_autoconnect` dopo aver inizializzato la GUI passando come unico parametro un dizionario con i riferimenti ai metodi o un oggetto.{{{#!python import gtk import gtk.glade |
Per far sì che i segnali vengano gestiti correttamente, è necessario creare tutte le funzioni collegate e chiamare la funzione `connect_signals`. |
| Linea 41: | Linea 107: |
| def on_ok_clicked(button): # Chiudi il programma alla pressione del tasto 'OK' gtk.main_quit() |
Nel file `.glade`, è presente un segnale per chiudere la finestra e uno per cliccare sul pulsante:{{{ <signal name="destroy" handler="onDestroy" swapped="no"/> ... <signal name="clicked" handler="onButtonClicked" swapped="no"/> }}} Quindi bisogna creare le funzioni `onDestroy` e `onButtonClicked` all'interno di una classe `Handler`:{{{ class Handler: def onDestroy(self, *args): Gtk.main_quit() |
| Linea 45: | Linea 117: |
| # Genera e visualizza la finestra xml = gtk.glade.XML('example.glade') # Connetti i segnali alle funzioni # locals permette di passare in un dizionario tutte le funzioni dichiarate nel modulo xml.signal_autoconnect(locals()) # Attendi fino a quando la finestra non viene chiusa gtk.main() }}} ''Gestione dei segnali'' = Esempi = == Esempi forniti con `python-glade` == In questo esempio viene mostrato come visualizzare una finestra e gestire l'evento associato a un qualsiasi oggetto per chiudere il programma. Il nome del file Glade può essere passato come parametro opzionale dalla riga di comando. Se non viene specificato alcun file, viene utilizzato il file `test.glade` contenuto nella stessa directory del programma.{{{#!python #!/usr/bin/env python import sys import gtk import gtk.glade if len(sys.argv) > 1: fname = sys.argv[1] else: fname = 'test.glade' # create widget tree ... xml = gtk.glade.XML(fname) def gtk_main_quit(*args): gtk.main_quit() xml.signal_autoconnect(locals()) gtk.main() }}} ''glade-demo.py'' Con questo codice viene mostrata una finestra e vengono gestiti i suoi segnali attraverso un'istanza di classe.{{{#!python #!/usr/bin/env python # # Small test to demonstrate glade.XML.signal_autoconnect on an instance # import pygtk pygtk.require('2.0') import gtk, gtk.glade class SimpleTest: def __init__(self): xml = gtk.glade.XML('test2.glade') xml.signal_autoconnect(self) def on_button1_clicked(self, button): print 'foo!' test = SimpleTest() gtk.main() }}} ''autoconnect.py'' == Altri esempi == Il codice mostra una schermata principale con un pulsante per chiudere l'applicazione. Quando viene premuto, viene mostrato un messaggio di saluto in una finestra separata che chiude tutto il programma alla pressione di un bottone.{{{#!python #!/usr/bin/env python import gtk import gtk.glade class MainWindow: def __init__(self): # Visualizza la schermata principale xml = gtk.glade.XML('main.glade') # Associa la pressione di un pulsante a self.show_message xml.signal_autoconnect(self) def show_message(self, button): # Visualizza un saluto in una nuova finestra prima di chiudere xml = gtk.glade.XML('message.glade') # Associa la pressione di un pulsante a self.quit xml.signal_autoconnect(self) def quit(self, button): # Chiude tutte le finestre gtk.main_quit() |
def onButtonClicked(self, widget): # contenuto della funzione |
| Linea 130: | Linea 121: |
| Di seguito il codice completo:{{{ #!python #!/usr/bin/python import gi gi.require_version("Gtk", "3.0") from gi.repository import Gtk class Handler: def onDestroy(self, *args): # Chiudi il programma Gtk.main_quit() def onButtonClicked(self, widget): # Visualizza un messaggio con un testo in una finestra dialog = Gtk.MessageDialog( transient_for=window, flags=0, message_type=Gtk.MessageType.INFO, buttons=Gtk.ButtonsType.CLOSE, text="Hello World!" ) dialog.run() dialog.destroy() builder = Gtk.Builder() # Carica il file glade builder.add_from_file("example.glade") # Connetti i segnali alle funzioni builder.connect_signals(Handler()) # Accede all'oggetto window1 window = builder.get_object("window1") # Visualizza la finestra window.show_all() # Attendi fino a quando la finestra non viene chiusa Gtk.main() }}} = Ulteriori risorse = * [[https://glade.gnome.org/|Sito ufficiale di Glade]] * [[https://python-gtk-3-tutorial.readthedocs.io/en/latest/builder.html|Tutorial Python-Gtk-3]] * [[https://flathub.org/apps/details/org.gnome.Glade|FlatHub]] |
|
| Linea 131: | Linea 166: |
| CategoryProgrammazione CategoryDaRevisionare | CategoryProgrammazione |
Guida verificata con Ubuntu: 22.04
Problemi in questa pagina? Segnalali in questa discussione
Introduzione
Glade è un potente strumento RAD (Rapid Application Development) per la creazione semplice e veloce di interfacce in modo WYSIWYG del toolkit GTK+ 3 e per il desktop GNOME.
Le interfacce disegnate con Glade vengono salvate in file XML che possono essere usati con molti linguaggi, fra cui C, C++, C#, Vala, Java, Perl, Python e altri.
Inizialmente la libreria libglade permetteva di leggere questi file dinamicamente (cioè in fase di esecuzione). GtkBuilder (incluso in GTK) ora sostituisce libglade.
Glade al momento non supporta GTK 4, ma dal 2021 è in sviluppo un nuovo software per GTK 4 chiamato Cambalache.
Installazione
Sono disponibili tre modalitàità di installazione:
Da repository: installare il pacchetto glade.
Pacchetto snap: consultare questa guida.
Pacchetto flatpak: consultare questa guida.
File d'esempio
Di seguito il contenuto di un file exemple.glade, il quale descrive una semplice finestra con un testo scritto al centro e un pulsante in basso:
<?xml version="1.0" encoding="UTF-8"?>
<!-- Generated with glade 3.22.2 -->
<interface>
<requires lib="gtk+" version="3.0"/>
<object class="GtkWindow" id="window1">
<property name="width_request">300</property>
<property name="height_request">100</property>
<property name="can_focus">False</property>
<signal name="destroy" handler="onDestroy" swapped="no"/>
<child type="titlebar">
<placeholder/>
</child>
<child>
<object class="GtkBox">
<property name="visible">True</property>
<property name="can_focus">False</property>
<property name="orientation">vertical</property>
<child>
<object class="GtkLabel" id="label1">
<property name="visible">True</property>
<property name="can_focus">False</property>
<property name="label" translatable="yes">Glade è tuo amico</property>
</object>
<packing>
<property name="expand">True</property>
<property name="fill">True</property>
<property name="position">0</property>
</packing>
</child>
<child>
<object class="GtkButton" id="button1">
<property name="label" translatable="yes">Cliccami</property>
<property name="visible">True</property>
<property name="can_focus">True</property>
<property name="receives_default">True</property>
<signal name="clicked" handler="onButtonClicked" swapped="no"/>
</object>
<packing>
<property name="expand">False</property>
<property name="fill">True</property>
<property name="position">1</property>
</packing>
</child>
</object>
</child>
</object>
</interface>Questo file verrà utilizzato come esempio di partenza per i prossimi esercizi, quindi può essere salvato in una cartella a piacere, insieme ad altri file con il codice necessario per i successivi esercizi.
Glade con Python
Verrà utilizzato PyGObject (incluso in Ubuntu 18.04 e successivi), un modulo che consente di accedere a librerie basate su GObject (come GTK+ 3) all'interno di Python.
Visualizzare una GUI
Per caricare il file è necessario un oggetto GtkBuilder:
builder = Gtk.Builder()
builder.add_from_file("example.glade")La seconda riga carica tutti gli oggetti definiti in example.glade nell'oggetto builder.
Per accedere agli oggetti va usata la funzione builder.get_object. Ad esempio, per l'oggetto window1:
window = builder.get_object("window1")
Gestire i segnali
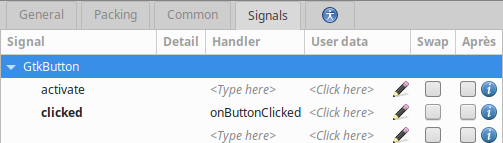
La gestione dei segnali non necessita di codice particolare, poiché può essere programmata con Glade, come mostra la seguente immagine:
Per far sì che i segnali vengano gestiti correttamente, è necessario creare tutte le funzioni collegate e chiamare la funzione connect_signals.
Nel file .glade, è presente un segnale per chiudere la finestra e uno per cliccare sul pulsante:
<signal name="destroy" handler="onDestroy" swapped="no"/> ... <signal name="clicked" handler="onButtonClicked" swapped="no"/>
Quindi bisogna creare le funzioni onDestroy e onButtonClicked all'interno di una classe Handler:
class Handler:
def onDestroy(self, *args):
Gtk.main_quit()
def onButtonClicked(self, widget):
# contenuto della funzioneDi seguito il codice completo:
1 #!/usr/bin/python
2 import gi
3
4 gi.require_version("Gtk", "3.0")
5 from gi.repository import Gtk
6
7 class Handler:
8 def onDestroy(self, *args):
9 # Chiudi il programma
10 Gtk.main_quit()
11
12 def onButtonClicked(self, widget):
13 # Visualizza un messaggio con un testo in una finestra
14 dialog = Gtk.MessageDialog(
15 transient_for=window,
16 flags=0,
17 message_type=Gtk.MessageType.INFO,
18 buttons=Gtk.ButtonsType.CLOSE,
19 text="Hello World!"
20 )
21 dialog.run()
22 dialog.destroy()
23
24 builder = Gtk.Builder()
25 # Carica il file glade
26 builder.add_from_file("example.glade")
27 # Connetti i segnali alle funzioni
28 builder.connect_signals(Handler())
29 # Accede all'oggetto window1
30 window = builder.get_object("window1")
31 # Visualizza la finestra
32 window.show_all()
33 # Attendi fino a quando la finestra non viene chiusa
34 Gtk.main()