Guida verificata con Ubuntu: 22.04
Problemi in questa pagina? Segnalali in questa discussione
Introduzione
Glade è un potente strumento RAD (Rapid Application Development) per la creazione semplice e veloce di interfacce in modo WYSIWYG del toolkit GTK+ 3 e per il desktop GNOME.
Le interfacce disegnate con Glade vengono salvate in file XML che possono essere usati con molti linguaggi, fra cui C, C++, C#, Vala, Java, Perl, Python e altri.
Inizialmente la libreria libglade permetteva di leggere questi file dinamicamente (cioè in fase di esecuzione). GtkBuilder (incluso in GTK) ora sostituisce libglade.
Glade al momento non supporta GTK 4, ma dal 2021 è in sviluppo un nuovo software per GTK 4 chiamato Cambalache.
Installazione
Sono disponibili tre modalitàità di installazione:
Da repository: installare il pacchetto glade.
Pacchetto snap: consultare questa guida.
Pacchetto flatpak: consultare questa guida.
File d'esempio
Di seguito il contenuto di un file exemple.glade, il quale descrive una semplice finestra con un testo scritto al centro e un pulsante in basso:
<?xml version="1.0" encoding="UTF-8"?>
<!-- Generated with glade 3.22.2 -->
<interface>
<requires lib="gtk+" version="3.0"/>
<object class="GtkWindow" id="window1">
<property name="width_request">300</property>
<property name="height_request">100</property>
<property name="can_focus">False</property>
<signal name="destroy" handler="onDestroy" swapped="no"/>
<child type="titlebar">
<placeholder/>
</child>
<child>
<object class="GtkBox">
<property name="visible">True</property>
<property name="can_focus">False</property>
<property name="orientation">vertical</property>
<child>
<object class="GtkLabel" id="label1">
<property name="visible">True</property>
<property name="can_focus">False</property>
<property name="label" translatable="yes">Glade è tuo amico</property>
</object>
<packing>
<property name="expand">True</property>
<property name="fill">True</property>
<property name="position">0</property>
</packing>
</child>
<child>
<object class="GtkButton" id="button1">
<property name="label" translatable="yes">Cliccami</property>
<property name="visible">True</property>
<property name="can_focus">True</property>
<property name="receives_default">True</property>
<signal name="clicked" handler="onButtonClicked" swapped="no"/>
</object>
<packing>
<property name="expand">False</property>
<property name="fill">True</property>
<property name="position">1</property>
</packing>
</child>
</object>
</child>
</object>
</interface>Questo file verrà utilizzato come esempio di partenza per i prossimi esercizi, quindi può essere salvato in una cartella a piacere, insieme ad altri file con il codice necessario per i successivi esercizi.
Glade con Python
Verrà utilizzato PyGObject (incluso in Ubuntu 18.04 e successivi), un modulo che consente di accedere a librerie basate su GObject (come GTK+ 3) all'interno di Python.
Visualizzare una GUI
Per caricare il file è necessario un oggetto GtkBuilder:
builder = Gtk.Builder()
builder.add_from_file("example.glade")La seconda riga carica tutti gli oggetti definiti in example.glade nell'oggetto builder.
Per accedere agli oggetti va usata la funzione builder.get_object. Ad esempio, per l'oggetto window1:
window = builder.get_object("window1")
Gestire i segnali
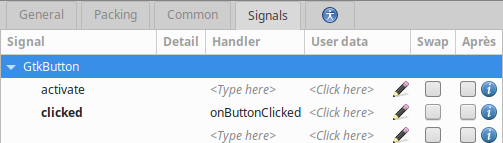
La gestione dei segnali non necessita di codice particolare, poiché può essere programmata con Glade, come mostra la seguente immagine:
Per far sì che i segnali vengano gestiti correttamente, è necessario creare tutte le funzioni collegate e chiamare la funzione connect_signals.
Nel file .glade, è presente un segnale per chiudere la finestra e uno per cliccare sul pulsante:
<signal name="destroy" handler="onDestroy" swapped="no"/> ... <signal name="clicked" handler="onButtonClicked" swapped="no"/>
Quindi bisogna creare le funzioni onDestroy e onButtonClicked all'interno di una classe Handler:
class Handler:
def onDestroy(self, *args):
Gtk.main_quit()
def onButtonClicked(self, widget):
# contenuto della funzioneDi seguito il codice completo:
1 #!/usr/bin/python
2 import gi
3
4 gi.require_version("Gtk", "3.0")
5 from gi.repository import Gtk
6
7 class Handler:
8 def onDestroy(self, *args):
9 # Chiudi il programma
10 Gtk.main_quit()
11
12 def onButtonClicked(self, widget):
13 # Visualizza un messaggio con un testo in una finestra
14 dialog = Gtk.MessageDialog(
15 transient_for=window,
16 flags=0,
17 message_type=Gtk.MessageType.INFO,
18 buttons=Gtk.ButtonsType.CLOSE,
19 text="Hello World!"
20 )
21 dialog.run()
22 dialog.destroy()
23
24 builder = Gtk.Builder()
25 # Carica il file glade
26 builder.add_from_file("example.glade")
27 # Connetti i segnali alle funzioni
28 builder.connect_signals(Handler())
29 # Accede all'oggetto window1
30 window = builder.get_object("window1")
31 # Visualizza la finestra
32 window.show_all()
33 # Attendi fino a quando la finestra non viene chiusa
34 Gtk.main()