A cura del Gruppo Web |
||||
Introduzione
Questa pagina descrive le procedure per lavorare al sito in sviluppo di Ubuntu-it, ospitato all'indirizzo https://code.ubuntu-it.org/ubuntu-it-web/www.
I lavori svolti sono visualizzati all'indirizzo wwwtest.ubuntu-it.org.
Organizzazione dei lavori
Requisiti
Per lavorare al sito in sviluppo è necessario:
aver seguito la procedura indicata nella pagina Contribuire, capitolo Contributi liberi;
aver seguito la procedura indicata nella pagina Scaricare Nuovo Sito, in modo da scaricare i file necessari sul proprio PC;
scegliere una pagina del nuovo sito a cui si vuole lavorare, aggiungendo il proprio nome utente alla pagina Lavori;
creare un nuovo branch, con nome specifico della pagina a cui si vuole lavorare, come indicato nel capitolo seguente.
È importante utilizzare il gruppo Telegram Team nuovo sito Ubuntu-it per discutere le modifiche che si vuole apportare e in generale l'avanzamento dei lavori.
Per gestire lo sviluppo del nuovo sito viene utilizzato GIT.
Di seguito si riportano alcuni comandi utili per lavorare al sito in sviluppo. Per la documentazione completa di GIT fare riferimento a questa pagina.
Branch
La pagina https://wwwtest.ubuntu-it.org contiene l'elenco dei branch con Merge Request (MR) aperte.
In linea generale possono esservi elencati più branch; tra questi develop contiene le pagine del nuovo sito web considerate in qualche modo "pronte". Tutti gli altri branch sono creati dai contributori e contengono le modifiche a specifiche pagine del sito in sviluppo.
Quando le modifiche fatte nei vari branch vengono considerate concluse, queste vengono caricate (merge) nel branch develop.
Contenuti
Nel riempire le pagine del sito tenere a mente quanto segue:
- testi e immagini devono riguardare l'ultimo rilascio LTS di Ubuntu e derivate, per non dover aggiornate tutto il sito ad ogni nuovo rilascio;
l'unica pagina a fare eccezione è ovviamente scopri-ubuntu/nuovo-rilascio, che andrà aggiornata ad ogni nuovo rilascio di Ubuntu;
caricare immagini di "peso" ridotto, quando possibile; tramite GIMP è possibile ridurre considerevolmente il peso dei file .png come indicato di seguito:
selezionare il menu Immagine → Modalità → Indicizzata...;
una volta aperto lo strumento Conversione a indicizzato, spuntare l'opzione Genera tavolozza automatizzata;
indicate 256 alla voce Numero massimo di colori;
premere Converti, quindi salvare l'immagine.
Bug
È possibile segnalare bug in questa pagina.
Procedura
Preparazione
Aggiungere le proprie informazioni a GIT, digitando nel terminale i comandi seguenti.
Inserire il nome:
git config --global user.name "Nome Cognome"
sostituento Nome Cognome con i propri.
Inserire l'indirizzo e-mail:
git config --global user.email inserire-qui-e-mail
sostituendo alla voce inserire-qui-e-mail l'indirizzo e-mail utilizzato per accedere ad Ubuntu SSO;
Per vedere il risultato:
git config --list
Creare un nuovo Branch
Digitare nel terminale i comandi seguenti.
Navigare nella cartella contenente il sito in sviluppo scaricato in locale:
cd ubuntu-it-web/www
Visualizzare il branch su cui si sta lavorando:
git branch
Prima di iniziare a modificare il sito, verrà visualizzato il solo branch develop.
Creare un nuovo branch:
git checkout -b nome-nuovo-branch
sostituendo alla voce nome-nuovo-branch il nome del branch che si intende creare; nella scelta del nome utilizzare la forma nome-pagina-nuovo, ad esempio derivate-nuovo o supporto-nuovo;
Passare ad un altro branch:
git checkout nome-nuovo-branch
sostituendo la voce nome-nuovo-branch con il nome del branch appena creato;
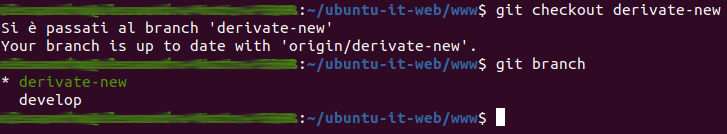
Visualizzare nuovamente il branch su cui si sta lavorando:
git branch
A questo punto dovrebbe essere spuntato il branch appena creato.
Il risultato degli ultimi due comandi sarà simile a questo:
Modificare o creare una pagina
Per modificare una pagina è necessario aprire il relativo file .html con l'editor di testo che si preferisce (si può utilizzare anche Gedit).
Se si vuole creare una nuova pagina, andrà creato un nuovo file .html e salvato nella cartella corretta.
L'organizzazione è la seguente:
i file .html delle pagine sono salvati nella cartella ~/ubuntu-it-web/www/uitwww/templates/pages
le immagini sono salvate nella cartella ~/ubuntu-it-web/www/assets/images
il file .scss è salvato nella cartella ~/ubuntu-it-web/www/assets/scss
la barra di navigazione superiore del sito è modificabile tramite file ~/ubuntu-it-web/www/uitwww/data/navbar.yml
i redirect sono salvati nel file ~/ubuntu-it-web/www/uitwww/data/redirects.yml
il file di configurazione dei download è ~/ubuntu-it-web/www/uitwww/data/downloads.toml
Nel modificare o creare i file .html si consiglia di prendere liberamente spunto dalle altre pagine già create ![]()
Inviare le modifiche a code.ubuntu-it.org
Aggiungere le modifiche effettuate ad una pagina .html esistente:
git add -p
Se vengono create nuove pagine .html:
git add ~/percorso/nome-pagina.html
Ora sarà possibile creare un nuovo branch modificando la voce ~/percorso/nome-pagina.html nella maniera adeguata, ad esempio ~/ubuntu-it-web/www/uitwww/templates/pages/derivate/ubuntu-kylin.html
Se vengono realizzate, modificate o cancellate delle immagini:git add ~/ubuntu-it-web/www/assets/
Vedere le modifiche aggiunte prima di fare un commit:
git diff --cached
Creare un commit:
git commit
quindi scrivere le modifiche fatte e salvare.
Se compare il testo:Please tell me who you are:
seguire quanto indicato al paragrafo Preparazione.
Inviare le modifiche:
git push origin nome-nuovo-branch
sostituendo la voce nome-nuovo-branch con il nome del branch su cui si sta lavorando.
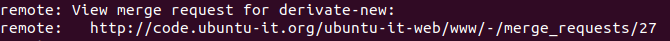
Verrà visualizzato nel terminale un output simile al seguente:
Premendo su link si verrà rimandati alla pagina specifica del branch a cui si sta lavorando.
Se è la prima volta che si fa un push al nuovo branch, premendo sul link riportato nel terminale sarà necessario dare un Titolo al nuovo branch e confermarne la creazione.
Una volta fatto, le modifiche saranno visibili all'indirizzo wwwtest.ubuntu-it.org.
Quando i lavori alla pagina verranno ritenuti completati, i nuovi contenuti verranno caricati (merge) nel branch develop.
Passare ad un nuovo branch dopo il merge in develop
Una volta che è stato effettuato il merge del proprio branch in develop, è possibile iniziare a lavorare ad un nuovo branch.
Passare al branch develop:
git checkout develop
Aggiornare la propria copia del sito in locale:
git pull
Rimuovere il branch di cui è stato fatto il merge:
git branch -d nome-branch-da-rimuovere
Sarà ora possibile scegliere una nuova pagina a cui lavorare e creare un altro branch.
Altri comandi utili
Ogni volta che si modifica il file ~/ubuntu-it-web/www/assets/scss/www.scss:
invoke assets





