A cura del Gruppo Web |
||||
Introduzione
Questa pagina descrive le procedure per lavorare al sito in sviluppo di Ubuntu-it.
I lavori svolti sono visualizzati all'indirizzo wwwtest.ubuntu-it.org.
Organizzazione dei lavori
Il sito in sviluppo è ospitato all'indirizzo https://code.ubuntu-it.org/ubuntu-it-web/www.
Per lavorare al sito in sviluppo è necessario:
aver seguito la procedura indicata nella pagina Contribuire, capitolo Contributi liberi;
aver seguito la procedura indicata nella pagina Scaricare Nuovo Sito, in modo da scaricare i file necessari sul proprio PC;
scegliere una pagina del nuovo sito a cui si vuole lavorare, aggiungendo il proprio nome utente alla pagina Lavori;
creare un nuovo branch, con nome specifico della pagina a cui si vuole lavorare, come indicato nel capitolo seguente.
Per gestire lo sviluppo del nuovo sito viene utilizzato GIT.
Di seguito si riportano alcuni comandi utili per lavorare al sito in sviluppo. Per la documentazione completa di GIT fare riferimento a questa pagina.
Procedura
Creare un nuovo Branch
Digitare nel terminale i comandi seguenti.
Navigare nella cartella contenente il sito in sviluppo scaricato in locale:
cd ubuntu-it-web/www
Visualizzare il branch su cui si sta lavorando:
git branch
Prima di iniziare a modificare il sito, verrà visualizzato il solo branch develop.
Creare un nuovo branch:
git checkout -b nome-nuovo-branch
sostituendo alla voce nome-nuovo-branch il nome del branch che si intende creare; nella scelta del nome utilizzare la forma nome-pagina-nuovo, ad esempio derivate-nuovo o supporto-nuovo;
Passare ad un altro branch:
git checkout nome-nuovo-branch
sostituendo la voce nome-nuovo-branch con il nome del branch appena creato;
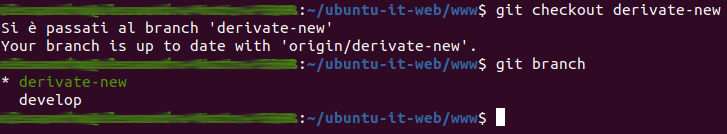
Visualizzare nuovamente il branch su cui si sta lavorando:
git branch
A questo punto dovrebbe essere spuntato il branch appena creato.
Il risultato degli ultimi due comandi sarà simile a questo:
Modificare una pagina
Inviare le modifiche a code.ubuntu-it.org
Aggiungere le modifiche effettuate:
git add -p
Solo nel caso che siano state realizzate, modificate o cancellate delle immagini:
git add ~/ubuntu-it-web/www/assets/
Vedere le modifiche aggiunte prima di fare un commit:
git diff --cached
Creare un commit:
git commit
La prima volta che si fa un commit verrà visualizzato il testo seguente:
Please tell me who you are:
digitare quindi il comando seguente:
git config --global user.email inserire-qui-e-mail
sostituendo alla voce inserire-qui-e-mail l'indirizzo e-mail utilizzato per accedere ad Ubuntu SSO;
Inviare le modifiche:
git push origin nome-nuovo-branch
sostituendo la voce nome-nuovo-branch con il nome del branch su cui si sta lavorando.
Una volta fatto, le modifiche saranno visibili all'indirizzo wwwtest.ubuntu-it.org.
Altri comandi utili
Rimuovere un branch:
git branch -d nome-branch-da-rimuovere
Ogni volta che si modificano le CSS:
invoke assets





