|
Dimensione: 5640
Commento:
|
Dimensione: 3078
Commento:
|
| Le cancellazioni sono segnalate in questo modo. | Le aggiunte sono segnalate in questo modo. |
| Linea 1: | Linea 1: |
| /!\ Elenco di guide utili per la rubrica '''Le guide da non perdere'''. | = Wiki da smartphone? Sarà un piacere consultarlo = |
| Linea 3: | Linea 3: |
| = Wiki di Ubuntu-it: le guide da non perdere di vista! = | <<BR>> |
| Linea 5: | Linea 5: |
| ||<tablestyle="text-align: justify; width:100%;" style="border:none;" 5%><<Immagine(./logo.png)>> ||<style="padding:0.5em; border:none;"> '''Il Wiki di Ubuntu-it è un progetto, lasciatecelo dire, magnifico! <<BR>>E' gestito dalla comunità italiana di Ubuntu, mantenuto da tutti VOI che usate Ubuntu ogni giorno e che aggiornate e pubblicate nuove guide. Piccoli e grandi contributi attuali e del passato fanno tutt'oggi del Wiki un vero baluardo di riferimento per l'intera comunità. Le pagine e gli argomenti trattati sono davvero tantissimi, ma alcuni in particolare possono SEMPRE tornare utili'''. <<BR>> <<BR>>Ecco dunque la sfida del '''Gruppo Doc''': fornire a tutti voi delle guide di riferimento, da tenere a portata di mano nei segnalibri del vostro browser web, che "non si sa mai" prima o poi serviranno. Dunque ecco per tutti voi il '''secondo''' di una serie di post che non potete assolutamente perdere. Buona lettura! || | Il [[Documentazione|wiki di Ubuntu-it]] è stato aggiornato per ottimizzare la lettura dei testi da smartphone :) <<BR>> Le modifiche sono già attive da un paio di settimane ma è stato necessario fare alcuni aggiustamenti per renderle davvero efficaci. Potrebbe essere necessario effettuare un refresh o ripulire la cache del browser per visualizzare la nuova grafica; a parte questo potrete leggere la documetazione, la newsletter e tutte le altre pagine del wiki da smartphone senza ulteriori problemi. |
| Linea 7: | Linea 8: |
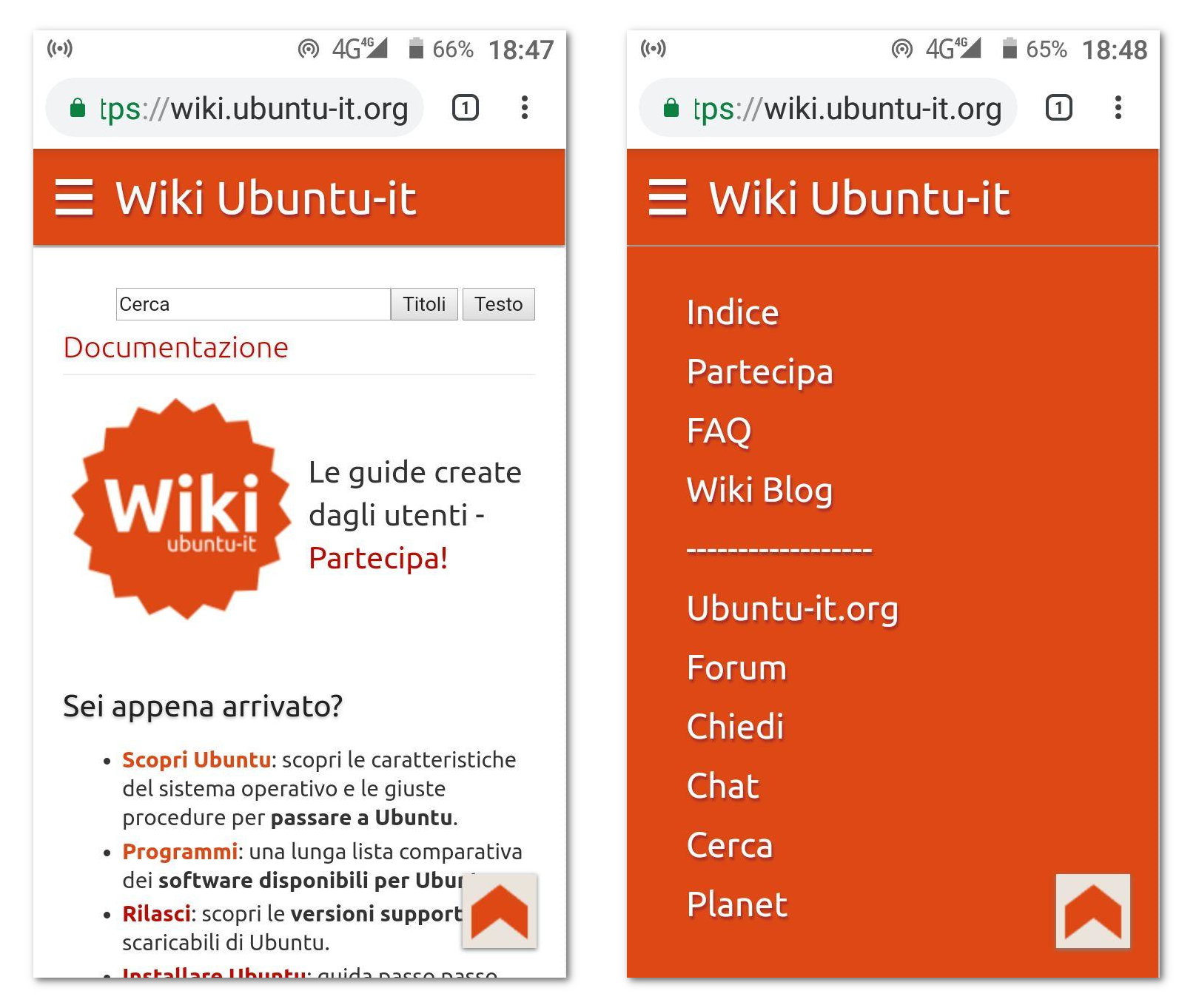
| == L'emulatore di terminale == | <<Immagine(./mobile-wiki.png,400,left)>> |
| Linea 9: | Linea 10: |
| Venendo a contatto con il mondo Linux e con Ubuntu, sicuramente sarà capitato di leggere spesso le parole '''Terminale''' o '''Riga di comando'''. <<BR>> Moltissime guide, forum e siti che parlano di Linux utilizzano i così detti "comandi da terminale" per eseguire determinate azioni. Se vi state chiedendo il motivo, beh, ve ne sono molteplici. Basti sapere che nel mondo Linux esistono tantissimi [[AmbienteGrafico/AmbientiDesktop|Ambienti Desktop]], ognuno con delle caratteristiche proprie e differenti modi per avviare ed interagire con le applicazioni. Perciò si utilizzano i comandi da terminale: a prescindere da quale [[AmbienteGrafico|Ambiente Grafico]] si sta utilizzando, il comando sarà il medesimo! |
Al momento la modifica entra in funzione solo quando la larghezza della finestra è a misura di smartphone, nella cosiddetta modalità "portrait". In tal caso apparirà il nuovo header semplificato con il classico pulsante per il menù a scomparsa. Si noterà che in questa modalità non sono presenti i link di login/modifica/ecc.<<BR>> Ruotando lo smartphone (modalità "landscape"), si tornerà a visualizzare il sito come su desktop. |
| Linea 12: | Linea 13: |
| Se volete sapere cos'è la '''Riga di comando''' non vi resta che leggere questa pagina Wiki. | Questa impostazione è stata scelta perché il wiki fu a suo tempo impostato con grafiche a larghezza fissa e tabelle anche complesse che si adattano prevalentemente a una visualizzazione da desktop. È possibile quindi incappare in pagine con contenuti che mal si adattino alla larghezza dei piccoli schermi, pertanto ruotando il dispositivo si ha comunque la possibilità di visualizzare la grafica originaria. |
| Linea 14: | Linea 15: |
| ||< tablewidth="100%" style="background-color:#DFD8DD;" :> '''[[AmministrazioneSistema/RigaDiComando|Riga di comando]] | Wiki di Ubuntu-it''' || | Ad eccezione di alcune pagine che dovranno essere manualmente ritoccate e inevitabili piccoli ritocchi alle impostazioni del wiki, i risultati sono andati otre alle aspettative. Quindi non è escluso che più in là il responsive design possa essere esteso fino alla visualizzazione su desktop. |
| Linea 16: | Linea 17: |
| == La lingua italiana == | <<BR>> |
| Linea 18: | Linea 19: |
| Ubuntu è un sistema operativo tradotto completamente in più di 40 lingue. <<BR>> Se durante l'installazione di Ubuntu non era attiva la connessione ad internet, allora state utilizzando un sistema operativo un po' italiano e un po' inglese. E ora che fare? |
== Aspetti tecnici == |
| Linea 21: | Linea 21: |
| Semplicissimo, basta installare i pacchetti della lingua italiana che mancano, seguendo quanto scritto in questa pagina Wiki. | Il wiki utilizza la piattaforma [[http://moinmo.in/|MoinMoin]]. Il suo aspetto grafico è dovuto all'introduzione del tema '''Light''' nell'ormai lontano 2011.<<BR>> Per chi fosse interessato le modifiche hanno riguardato giusto tre file: * [[https://bazaar.launchpad.net/~ubuntu-it-wiki/wiki-ubuntu-it/wiki-repo/files/head:/data/plugin/theme|light.py]]: al suo interno, insieme al vecchio header è stato inserito il codice html e javascript per disegnare il nuovo header in stile mobile. * [[https://bazaar.launchpad.net/~ubuntu-it-wiki/wiki-ubuntu-it/wiki-repo/files/head:/htdocs/light/css|common.css - screen.css]]: sono questi i due principali file responsabili per l'aspetto stilistico del wiki. Al loro interno sono state inserite ''media queries'' per adattare gli elementi delle pagine e per rendere alternativamente visibile il nuovo o il vecchio header a seconda della larghezza dello schermo. |
| Linea 23: | Linea 26: |
| ||< tablewidth="100%" style="background-color:#DFD8DD;" :> '''[[AmministrazioneSistema/UbuntuItaliano|Lingua italiana]] | Wiki di Ubuntu-it''' || | In definitiva !MoinMoin ci ha piacevolmente sorpreso mostrando un buon grado di adattabilità :) |
| Linea 25: | Linea 28: |
| == Installare e rimuovere programmi == | Buona consultazione a tutti! |
| Linea 27: | Linea 30: |
| Come si installano i programmi su Ubuntu? Si devono scaricare da internet? Decisamente no. Moltissime applicazioni sono già presenti subito dopo l'installazione, ma chi non desidera provare tutto il software disponibile per un nuovo sistema operativo? <<BR>> Bene, sentitevi liberi di esplorare tutti i programmi disponibili per Ubuntu leggendo questa pagina Wiki. ||< tablewidth="100%" style="background-color:#DFD8DD;" :> '''[[AmministrazioneSistema/InstallareProgrammi/UbuntuSoftwareCenter|Ubuntu Software Center]] | Wiki di Ubuntu-it''' || == Risolvere i problemi di aggiornamento == Capita che si possano incontrare problemi di aggiornamento, in questi casi basta seguire questa guida. ||< tablewidth="100%" style="background-color:#DFD8DD;" :> '''[[AmministrazioneSistema/RisoluzioneProblemiAggiornamenti|Problemi di aggiornamento]] | Wiki di Ubuntu-it''' || == Installare i codec audio/video, flash player e quello che serve == Ubuntu e un sistema ricco di funzionalità subito pronte dopo l'installazione, ma alcune cose si devono sempre fare per conto proprio. Se durante l'installazione non avete selezionato l'opzione per installare i codec di terze parti, allora seguite la seguente guida per installare tutti i codec audio e video di cui avere bisogno. ||< tablewidth="100%" style="background-color:#DFD8DD;" :> '''[[Multimedia/FormatiProprietari|Ubuntu Restricted Extras]] | Wiki di Ubuntu-it''' || == Installare i driver == Per quanto Ubuntu sia fenomenale nel riconoscere e far funzionare subito moltissime periferiche, può capitare talvolta che la scheda video, la scheda wifi o altro abbiano bisogno di '''driver proprietari''' per funzionare. Che fare in questi casi? Aprire di corsa '''Firefox''' e cercare sui siti più disparati tutti i metodi empirici o pseudotecnici per attivare il proprio dispositivo bluetooth? Scaricare driver a casaccio e dare comandi da Terminale che nemmeno si comprendono? Beh, ovviamente no. Basta leggere questa pagina Wiki. ||< tablewidth="100%" style="background-color:#DFD8DD;" :> '''[[Hardware/AbilitareDriverProprietari|Abilitare i driver proprietari]] | Wiki di Ubuntu-it''' || == Richiedere supporto == Non è ovviamente possibile scrivere tutto quello che serve in un post da 8 passi + 1, per questo esistono il [[Documentazione/Indice|Wiki di Ubuntu-it]] e la [[http://help.ubuntu-it.org/|Documentazione Ufficiale]]. Tuttavia non sempre si riesce a risolvere i propri problemi seguendo semplicemente queste guide. <<BR>> In questi casi, prima di cercare soluzioni ai problemi in giro per il web, è sempre meglio rivolgersi al supporto della comunità! Ecco dunque per voi l'undicesimo punto di questo post: il supporto fornito dalla comunità di Ubuntu-it. Enjoy! ||< tablewidth="100%" style="background-color:#DFD8DD;" :> '''[[http://www.ubuntu-it.org/supporto|Supporto]] | Ubuntu-it''' || |
<<BR>> A cura del '''[[GruppoDocumentazione|Gruppo Doc|target="_blank"]]''' <<BR>> Vuoi contribuire al Wiki? [[GruppoDocumentazione/Partecipa|Comincia subito|target="_blank"]]! |
Wiki da smartphone? Sarà un piacere consultarlo
Il wiki di Ubuntu-it è stato aggiornato per ottimizzare la lettura dei testi da smartphone ![]()
Le modifiche sono già attive da un paio di settimane ma è stato necessario fare alcuni aggiustamenti per renderle davvero efficaci. Potrebbe essere necessario effettuare un refresh o ripulire la cache del browser per visualizzare la nuova grafica; a parte questo potrete leggere la documetazione, la newsletter e tutte le altre pagine del wiki da smartphone senza ulteriori problemi.
Al momento la modifica entra in funzione solo quando la larghezza della finestra è a misura di smartphone, nella cosiddetta modalità "portrait". In tal caso apparirà il nuovo header semplificato con il classico pulsante per il menù a scomparsa. Si noterà che in questa modalità non sono presenti i link di login/modifica/ecc.
Ruotando lo smartphone (modalità "landscape"), si tornerà a visualizzare il sito come su desktop.
Questa impostazione è stata scelta perché il wiki fu a suo tempo impostato con grafiche a larghezza fissa e tabelle anche complesse che si adattano prevalentemente a una visualizzazione da desktop. È possibile quindi incappare in pagine con contenuti che mal si adattino alla larghezza dei piccoli schermi, pertanto ruotando il dispositivo si ha comunque la possibilità di visualizzare la grafica originaria.
Ad eccezione di alcune pagine che dovranno essere manualmente ritoccate e inevitabili piccoli ritocchi alle impostazioni del wiki, i risultati sono andati otre alle aspettative. Quindi non è escluso che più in là il responsive design possa essere esteso fino alla visualizzazione su desktop.
Aspetti tecnici
Il wiki utilizza la piattaforma MoinMoin. Il suo aspetto grafico è dovuto all'introduzione del tema Light nell'ormai lontano 2011.
Per chi fosse interessato le modifiche hanno riguardato giusto tre file:
light.py: al suo interno, insieme al vecchio header è stato inserito il codice html e javascript per disegnare il nuovo header in stile mobile.
common.css - screen.css: sono questi i due principali file responsabili per l'aspetto stilistico del wiki. Al loro interno sono state inserite media queries per adattare gli elementi delle pagine e per rendere alternativamente visibile il nuovo o il vecchio header a seconda della larghezza dello schermo.
In definitiva MoinMoin ci ha piacevolmente sorpreso mostrando un buon grado di adattabilità ![]()
Buona consultazione a tutti!
A cura del Gruppo Doc
Vuoi contribuire al Wiki? Comincia subito!