|
Dimensione: 2314
Commento:
|
Dimensione: 3151
Commento: Nuovo articolo: "Il wiki su smartphone"
|
| Le cancellazioni sono segnalate in questo modo. | Le aggiunte sono segnalate in questo modo. |
| Linea 1: | Linea 1: |
| = Update guide portatili testate con Ubuntu 14.04 = | = Il wiki su smartphone = |
| Linea 3: | Linea 3: |
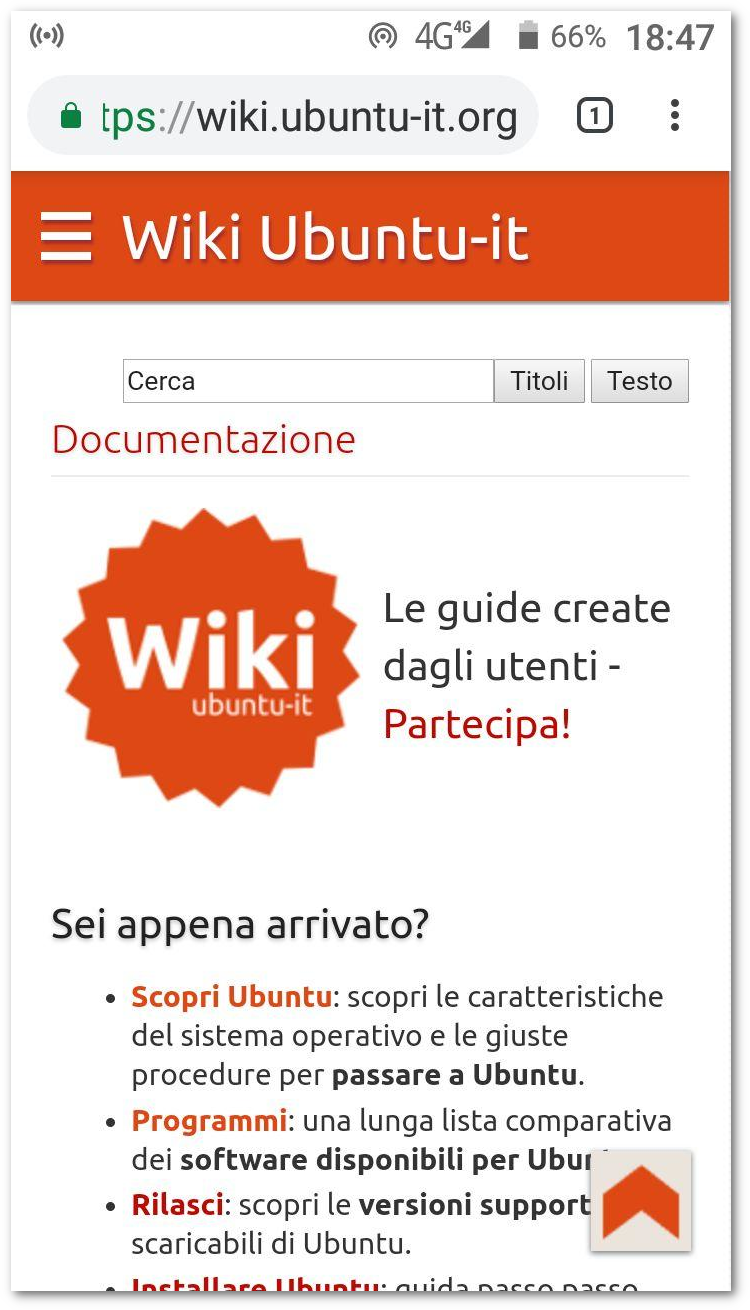
| ||<tablestyle="text-align: justify; width:100%;" style="border:none;" 5%><<Immagine(./notebook.png, 400)>> ||<style="padding:0.5em; border:none;">Ad Aprile cesserà il supporto per la gloriosa '''Ubuntu 14.04'''. <<BR>>Questo vuol dire che nella sezione contenente i resoconti delle installazioni di Ubuntu sui [[Hardware/Notebook|computer portatili]], molti dei link alle guide passeranno nella famigerata colonna '''Guide da aggiornare'''.<<BR>><<BR>> Fortunatamente i computer che funzionano con Ubuntu 14.04 supportano anche le versioni successive, come Ubuntu 16.04 e 18.04 (nella maggior parte dei casi).<<BR>>Sul tuo portatile hai continuato a installare versioni successive alla 14.04? Aggiornare la relativa pagina sarà davvero semplice ;) || | ||<tablestyle="text-align: justify; width:100%;" style="border:none;" 20%:><<Immagine(./wiki-mobile.png, 200)>>||<style="padding:0.5em; border:none;" 35%>Di recente il [[Documentazione|wiki]] è stato aggiornato per cercare di rendere ottimale la sua visualizzazione su smartphone :) <<BR>>(È possibile che sia necessario effettuare un refresh o ripulire la cache del browser per visualizzare la nuova grafica).<<BR>><<BR>>Al momento la modifica entra in funzione solo quando la larghezza della finestra è a misura di smartphone, nella cosiddetta modalità "portrait". In tal caso apparirà il nuovo header semplificato con il classico pulsante per il menù a scomparsa. Si noterà che in questa modalità non sono presenti i link di login/modifica/ecc..<<BR>>Ruotando lo smartphone (modalità "landscape"), si tornerà a visualizzare il sito come su desktop.|| |
| Linea 5: | Linea 5: |
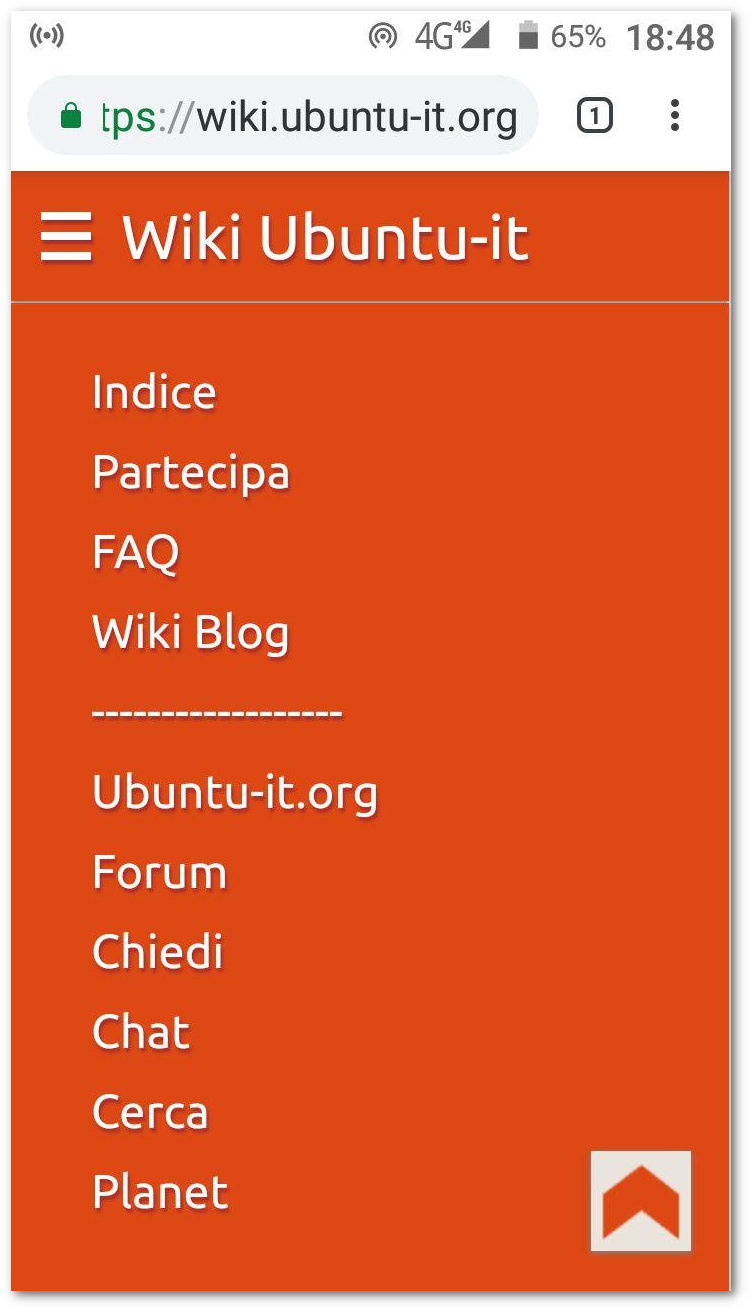
| == Come aggiornare la pagina? == | ||<tablestyle="text-align: justify; width:100%;" style="border:none;" 35%>Questa impostazione è stata scelta perché il wiki fu a suo tempo impostato con grafiche a larghezza fissa e tabelle anche complesse che si adattano prevalentemente a una visualizzazione da desktop. È possibile quindi incappare in pagine con contenuti che mal si adattino alla larghezza dei piccoli schermi, pertanto ruotando il dispositivo si ha comunque la possibilità di visualizzare la grafica originaria.<<BR>><<BR>>Va comunque detto che al di la di alcune pagine che dovranno essere manualmente ritoccate e inevitabili piccoli ritocchi alle impostazioni del wiki, i risultati sono andati otre alle aspettative. Quindi non è escluso che più in la il responsive design possa essere esteso fino alla visualizzazione su desktop.||<:20% style="border:none;"><<Immagine(./wiki-menu.png, 200)>>|| |
| Linea 7: | Linea 7: |
| Quando si accede all'editor per modificare una pagina, si noterà nella parte in alto la macro '''Informazioni''' che si presenta in questo modo:<<BR>> `<<Informazioni(forum="..."; rilasci="13.10 14.04";)>>` |
== Aspetti tecnici == |
| Linea 10: | Linea 9: |
| Al suo interno è presente la voce '''rilasci''' che contiene tra virgolette le versioni con le quali la guida è stata testata. Bene, non occorre far altro che aggiungere il numero di versione di uno dei rilasci di Ubuntu [[Rilasci#support|attualmente supportati]]. | Il wiki utilizza la piattaforma [[http://moinmo.in/|MoinMoin]]. Il suo aspetto grafico è dovuto all'introduzione del tema '''Light''' nell'ormai lontano 2011.<<BR>> Per chi fosse interessato tecnicamente le modifiche sono state abbastanza minimali e hanno riguardato giusto tre file: * [[https://bazaar.launchpad.net/~ubuntu-it-wiki/wiki-ubuntu-it/wiki-repo/files/head:/data/plugin/theme|light.py]]: al suo interno, insieme al vecchio header è stato inserito il codice html e javascript per disegnare il nuovo header in stile mobile. * [[https://bazaar.launchpad.net/~ubuntu-it-wiki/wiki-ubuntu-it/wiki-repo/files/head:/htdocs/light/css|common.css - screen.css]]: sono questi i due principali file responsabili per l'aspetto stilistico del wiki. Al loro interno sono state inserite ''media queries'' per adattare gli elementi delle pagine e per rendere alternativamente visibile il nuovo o il vecchio header a seconda della larghezza dello schermo. |
| Linea 12: | Linea 14: |
| Pertanto, supponendo di aver testato con successo la guida con... ad esempio la '''18.04''', basta aggiungere il numero all'interno della macro che diviene:<<BR>> `<<Informazioni(forum="..."; rilasci="13.10 14.04 18.04";)>>` Niente di che, vero? ;) == In generale è buona cosa... == Per ovvi motivi abbiamo messo in primo piano le pagine sui portatili testate con la 14.04. Il discorso si estende comunque anche alle pagine già presenti nella [[Hardware/Notebook|colonna]] delle guide da aggiornare e, ancora più in generale, a qualsiasi tipo di guida presente nel wiki.<<BR>> Come vedi se si incappa in una pagina testata con una versione obsoleta di Ubuntu, per confermarne la validità con una versione supportata è una questione di attimi. |
In definitiva, nonostante !MoinMoin non si possa dire che sia una piattaforma all'ultimo grido, ha piacevolmente sorpreso mostrando un buon grado di adattabilità :) |
Il wiki su smartphone
Di recente il wiki è stato aggiornato per cercare di rendere ottimale la sua visualizzazione su smartphone |
Questa impostazione è stata scelta perché il wiki fu a suo tempo impostato con grafiche a larghezza fissa e tabelle anche complesse che si adattano prevalentemente a una visualizzazione da desktop. È possibile quindi incappare in pagine con contenuti che mal si adattino alla larghezza dei piccoli schermi, pertanto ruotando il dispositivo si ha comunque la possibilità di visualizzare la grafica originaria. |
Aspetti tecnici
Il wiki utilizza la piattaforma MoinMoin. Il suo aspetto grafico è dovuto all'introduzione del tema Light nell'ormai lontano 2011.
Per chi fosse interessato tecnicamente le modifiche sono state abbastanza minimali e hanno riguardato giusto tre file:
light.py: al suo interno, insieme al vecchio header è stato inserito il codice html e javascript per disegnare il nuovo header in stile mobile.
common.css - screen.css: sono questi i due principali file responsabili per l'aspetto stilistico del wiki. Al loro interno sono state inserite media queries per adattare gli elementi delle pagine e per rendere alternativamente visibile il nuovo o il vecchio header a seconda della larghezza dello schermo.
In definitiva, nonostante MoinMoin non si possa dire che sia una piattaforma all'ultimo grido, ha piacevolmente sorpreso mostrando un buon grado di adattabilità ![]()
A cura del Gruppo Doc
Vuoi contribuire al Wiki? Comincia subito!